Part 2 – Create the world with Box2D
Instroduction
Here the second tutorial to learn how to create a physic based game like Angry Birds in Flash.
You can download the complete sources here: How_to_create_a_game_like_angry_birds_part2.zip
If you missed the first tutorial you can find it here: https://benoitfreslon.com/fr/tutorial-how-to-create-a-game-like-angry-birds-with-box2d-world-construction-kit-flash-part-1
In this tutorial I will show you how to create an object like an indestructible metal board.
We will use this object in a simple level with a simple structure.
Stage modification
From the Properties pannel, modify the width of the stage to 800px.
Floor creation
Let’s start to create the floor MovieClip.
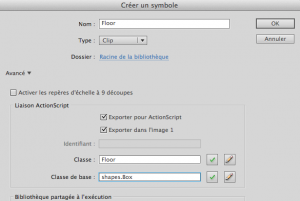
Insert > New Symbol > Name: Floor > Type: MovieClip > Export for ActionScript > Class: Floor > Base Class: shapes.Box > OK
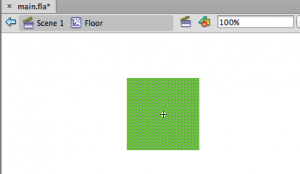
Now draw a simple green square.
NB: The World Construction Kit engine always uses the center of the object as a gravity center.
Always center the shape with the Align pannel:
Now click on the “Scene 1” to go back on the main stage then double click on the World MovieClip to get inside.
You must construct your level into the World MoieClip only.
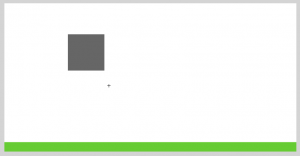
From your library drag and drop an instance of Floor in the stage:
Then scale the floor box to make a beautiful floor with the Free tool transform from the toolbar on the left.
Delete the old grey floor and use the new one. Place the floor in the bottom like this:
To set all physic parameters you have 2 solutions. By using ActionScript code (later) or using the Flash component properties.
Let’s define a Flash component on the Floor object.
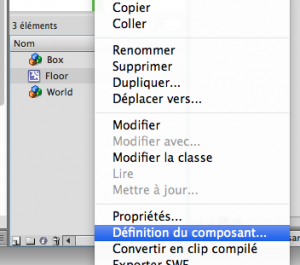
From the library > Select the Floor MovieClip > Right click > Define component
Class: wck.BodyShape > OK.
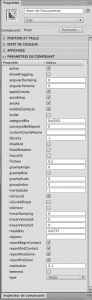
Now you can see the component properties if you click on the Floor instance in the stage. Look at the component parameters in the properties pannel.
Use this settings:
Create a dynamic board
We will create an iron board.
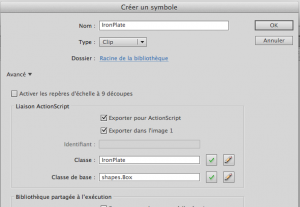
Insert > New Symbol > Name: IronPlate > Type: MovieClip > Export for ActionScript > Class: IronPlate > Base class: shapes.Box > OK
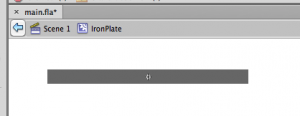
Draw a grey board: width:200px and height: 10px. Then center the shape like this:
We will set the same settings to all boards in the game with only one class.
We this method you can win a lot of time and you don’t have to set one by one. Otherwise it’s pain in the ass.
That’s why we have to create the IronPlate class.
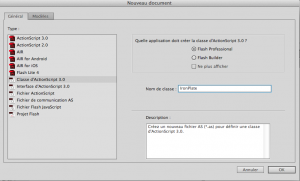
File > New > AcitonScript 3.0 Class > Class name: IronPlate > OK
Then > File > Save as > IronPlate.as (in the same folder as the .fla folder).
Copy and paste this code in the IronPlate.as file to define a generic behavior for all metal boards.
package {
import shapes.Box
public class IronPlate extends Box {
public function IronPlate() {
// constructor code
}
override public function create():void {
super.create();
//trace("iron plate created");
this.type = "Dynamic";
this.friction = 0.2;
this.density = 1;
this.restitution = 0;
this.isGround = true;
this.allowDragging = false;
this.reportBeginContact = true;
this.reportEndContact = true;
this.reportPostSolve = true;
this.reportPreSolve = true;
}
}
}
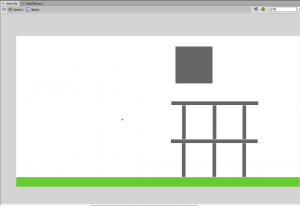
Finally add several IronPlate instances into the World MovieClip on the stage.
Build a simple structure like this to test the game. I reuse the grey box to destroy my test structure.
Test the animation > CTRL + Enter
[swf:https://benoitfreslon.com/wp-content/uploads/2013/04/main.swf 400 250]
If you have several mistakes or if the boards are static check if IronPlates MovieClip are in the Wolrd MovieClip.
Scene > World > IronPlates
See you !