Hello,
In this tutorial I will show you how to build and use a flexible animation .swf for universal use (iPhone, iPad and retina display) with cocos2D-iPhone 2.0.
I always use Adobe Flash to make games, whatever the support.
Flash is an amazing tool for game developer: WYSIWYG layout, animation tool, vector graphics editor.
Do you want to scale up you entire animation? No problem if you work with vector graphics.
You can download the final AnimatedSpriteWithFlash.zip file.
1. Tools and files
You need some tools and one Class made for Cocos2D in Objective-C.
- Download and install the last Cocos2D-iPhone 2.0 libraries with templates in XCode.
- Download and install Adobe Flash.
- Download and install TexturePacker.
- Download the AnimationSprite class from github.
- Download the Flash animations example : Pig.zip
[swf:/wp-content/uploads/2013/03/pig_dead.swf 100 100]
[swf:/wp-content/uploads/2013/03/pig_walk.swf 100 100]
2. Flash
In Flash
- Open pig_walk.fla and pig_dead.fla with Adobe Flash.
- Then export you animation with CMD+Enter or CTRL+Enter for windows users.
- Flash will export a swf file in the same folder: pig_walk.swf and pig_dead.swf.
Flash Tips
- Create a dummy cross in the middle of the sprite. Only for position reference purpose. Remove it before exporting your animation or set the layer as a Guide to hide it.
- Use the same stage dimensions for the same object.
- Use graphic symbols instead MovieClip. Because graphic animations can be exported with TexturePacker.
- Create one .fla file per animation.
- Always work for the iPad retina scale (2048×2048). May be you will export your project for iPad in the future :).
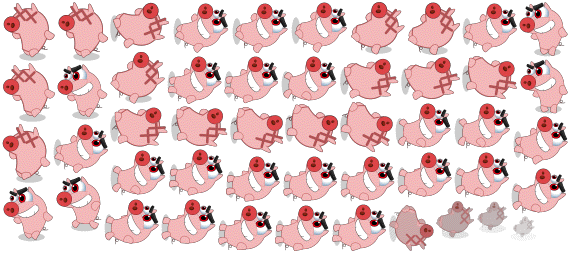
3. TexturePacker
In TexurePacker
Let’s use a default export for universal application with a compressed spritesheet altlas.
- Drag and drop pig_walk.swf and pig_dead.swf in TexturePacker
- Click on the […] on the data file textfield, chose your export folder and enter the name pig-ipadhd.plist (For universal application)
- Texture format set zlib compr, PVR (.pvr.ccz, Ver.2)
- Check Premultiply alpha
- AutoSD: set cocos2D ipad/hd/sd and hit apply.
- Save the file and hit Publish: TexturePacker will export 6 files, the pvr texture file with the plist database file for each scale (ipad/hd/sd).
TexturePacker tips
- Set the Image format to RGBA4444 if you want to optimise your media. And Set the Dithering to FloydSteinbergAlpha (Better gradient effect with RGBA4444).
- Always work with the same framerate in your animations: Flash XCode.
- The max size is 4096×4096 for retina device and 2048×2048 for iPhone 3GS. But TexturePacker will adapt the max size.
- Check Allow rotation
- Set size contraints to Any size
- If you sprites are cropped in you game set Trim mode to None
- Check Enable auto alias
- Be curious and test any settings… :)
4. XCode
in Xcode
- Create a new Cocos2D project template with XCode.
- Set iOS deployment Target to 5.1 at least.
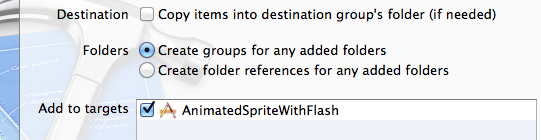
- Add the AnimatedSprite.m and the AnimatedSprite.h files into your XCode project. Don’t forget to check the target.
- If you don’t use ARC in your current project set a flag in the Target > Build Phases > And set the compiler flag to the filename AnimatedSprite.m > –fojbc-arc. NB: By default the ARC is disabled.
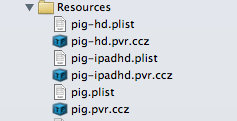
- Add all this files into the XCode projet:
- pig.plist
- pig.pvr.ccz
- pig-hd.plist
- pig-hd.pvr.ccz
- pig-ipadhd.plist
- pig-ipadhd.pvr.ccz
- Open the HelloWorldLayer.h and use this header:
// When you import this file, you import all the cocos2d classes
#import "cocos2d.h"
#import "AnimatedSprite.h"
// HelloWorldLayer
@interface HelloWorldLayer : CCLayer
{
AnimatedSprite *pig;
}
// returns a CCScene that contains the HelloWorldLayer as the only child
+(CCScene *) scene;
@end
- Then use this code for the HelloWorldLayer.m
// Import the interfaces
#import "HelloWorldLayer.h"
// Needed to obtain the Navigation Controller
#import "AppDelegate.h"
#import "AnimatedSprite.h"
#pragma mark - HelloWorldLayer
// HelloWorldLayer implementation
@implementation HelloWorldLayer
// Helper class method that creates a Scene with the HelloWorldLayer as the only child.
+(CCScene *) scene
{
// 'scene' is an autorelease object.
CCScene *scene = [CCScene node];
// 'layer' is an autorelease object.
HelloWorldLayer *layer = [HelloWorldLayer node];
// add layer as a child to scene
[scene addChild: layer];
// return the scene
return scene;
}
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
self.touchEnabled = YES;
// Load the pig spritesheet
[self loadSpritesheet:@"pig"];
// Create the pig instance with a default sprite
pig = [AnimatedSprite spriteWithSpriteFrameName:@"pig_walk.swf/0000"];
// Init a looping animation
[pig addLoopingAnimation:@"walk" frame:@"pig_walk.swf/%04d" delay:0.05f];
// Init an animation
[pig addAnimation:@"dead" frame:@"pig_dead.swf/%04d" delay:0.05f target:self callback:@selector(removePig)];
// Set the position of the sprite
pig.position = ccp(200,200);
// Add the sprite in the scene
[self addChild:pig];
// Start the walk animation
[pig startAnimation:@"walk"];
}
return self;
}
- (void) ccTouchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
CCLOG(@"Start dead animation");
[pig startAnimation:@"dead"];
}
- (void) removePig {
CCLOG(@"Remove pig");
[pig removeFromParentAndCleanup:YES];
}
- (void) loadSpritesheet:(NSString *)spritesheetName {
[CCTexture2D PVRImagesHavePremultipliedAlpha:YES];
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGBA4444];
NSString *pvrccz = [NSString stringWithFormat:@"%@.pvr.ccz", spritesheetName];
CCSpriteBatchNode *loadingBatchNode = [CCSpriteBatchNode batchNodeWithFile:pvrccz];
[self addChild:loadingBatchNode z:2];
NSString *plist = [NSString stringWithFormat:@"%@.plist", spritesheetName];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:plist];
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_Default];
}
// on "dealloc" you need to release all your retained objects
- (void) dealloc
{
// in case you have something to dealloc, do it in this method
// in this particular example nothing needs to be released.
// cocos2d will automatically release all the children (Label)
// don't forget to call "super dealloc"
[super dealloc];
}
@end
Run and see the result.
If you tap on the screen the dead animation will run and the pig will be removed.
That’s all !
See the AnimatedSprite.h you will see all the public methods and public properties.
Have fun !