Prérequis
Lisez le précédent tutorial à propos de l’installation de la librairie TweenMax.
Tutoriel : Installer les librairies TweenMax ActionScript 3 avec Flash IDE pour débutants
Utilisation
Animations (Tweens)
Nous allons essayer de tester quelques animations et quelques animations fluides :
[swf:/wp-content/uploads/2013/03/TweenMax_test.swf 550 400]
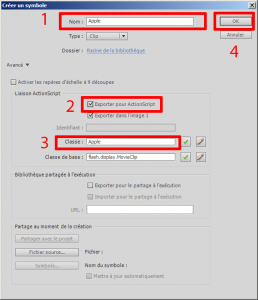
Cliquer sur Insertion > Nouveau symbole :
- Type: Clip
- Entrer le nom: Apple
- Cocher : Exporter pour ActionScript
- Entrer le nom de la classe : Apple
- Enfin cliquer OK
Entrer dans le symbole Apple depuis la Bibliothèque :
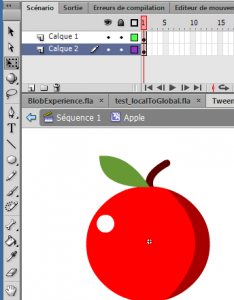
Dessiner ensuite une belle pomme rouge :).
Center la pomme au centre en laissant l’origine au milieu.
Cliquer sur Séquence 1 depuis le navigateur en haut.
Maintenant il y a une scène totalement vide.
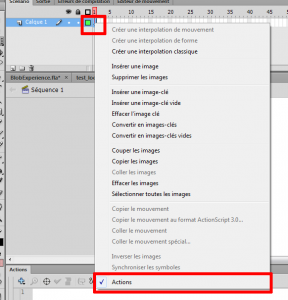
Faire un clic droit sur la timeline et ouvrir le panneau Actions.
Ajouter ensuite cette ligne de code :
import com.greensock.TweenMax;
Si la librarie est correctement installée Flash propose de compléter la suite :
La méthode TweenMax.to va créer une interpolation avec n’importe quelles propriétés.
Par exemple cette ligne permet de déplacer l’objet vers de nouvelles coordonnées x et y :
TweenMax.to(theObject, theTimeInSeconds, {x:100, y:100});
Enfin ajouter ces lignes de codes :
// Import the TweenMax classes
import com.greensock.TweenMax;
import com.greensock.easing.*;
// Mouse event
stage.addEventListener(MouseEvent.MOUSE_UP, mouseUp);
function mouseUp (e:MouseEvent):void {
// Create an apple on the stage
var apple:Apple = new Apple();
// Set the position to the mouse coordinates
apple.x = stage.mouseX;
apple.y = stage.mouseY;
// Add a tween with TweenMax
// The apple will move to the bottom with a bounce tween.
// When to tween is complete the apple will be removed
TweenMax.to(apple, 2, {y:apple.y + 150, ease:Bounce.easeOut, onComplete:removeApple, onCompleteParams:[apple]})
// Add the apple to the stage
addChild(apple);
}
function removeApple(apple:Apple):void {
trace("Remove apple");
removeChild(apple);
}