Dans mon premier tutoriel pour débutant je vais vous apprendre à créer un jeu comme Jetman.
Il s’agit d’un jeu casual très connu sur Facebook et très addictif.
Jouer à Jetman
1. D’abord vous devez avoir téléchargé et installé Adobe Flash IDE : Adobe Flash Professional CS3 au minimum
Nous allons coder le jeu avec le langage ActionScript 3.0 (le langage de programmation de Flash) donc vous devez posséder Adobe Flash CS3 au minimum.
Vous pouvez télécharger la version d’essai gratuite ici pour Windows ou Mac OSX : https://www.adobe.com/cfusion/tdrc/index.cfm?loc=en&product=flash
2. Créer un nouveau document
- Ouvrir Flash.
- Créer un nouveau document Flash ActionScript 3.0
- Sur le panneau propriétés du document Flash définir la cadence à 25ips.
- Définir la couleur de fond en noir
3. Création du MovieClip du Jetman
Flash utilise des objets graphiques appelés des MovieClip. Donc nous allons créer le MovieClip du Jetman.
- Cliquer sur l’outil rectangle dans la barre d’outils.
![]()
- Ensuite dessiner un rectangle sur la scène avec ces propriétés largeur : 50px et hauteur : 15px (vous pouvez modifier sa taille plus tard).
- Sélectionner toute la forme, y compris la bordure. En double cliquant sur le rectangle
- Faire un clic droit en ayant sélectionné le rectangle puis Convertir en Symbole.
- Ecrire le nom du symbole : Jetman (pas jetman ou JETMAN).
- Puis OK.
Maintenant il y a un Symbole nommé Jetman dans la Bibliothèque. Si elle n’apparaît pas il suffit d’appuyer sur la touche F11.
Il y a une occurrence (instance) du symbole Jetman sur la scène. Super ! Voilà le premier MovieClip
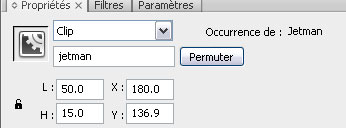
Dans le but de scripter le comportement de ce MovieClip il faut lui donner un nom d’occurrence (instance name) sur la scène.
- Sur la scène, cliquer sur le MovieClip du jetman

- Ensuite dans le panneau des propriétés il y a un champ : nom d’occurrence à remplir: jetman (pas Jetman ou JETMAN) c’est très important.

C’est fait ! Maintenant on peut scripter ce MovieClip avec ActionScript.
4. Le code
Vous avez différents outils pour coder en ActionScript. La manière la plus simple étant de coder directement dans les calques dans l’IDE Flash.
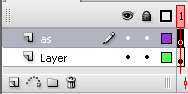
- Créer un nouveau caaque sur la timeline. Cliquer sur le petit bouton blanc en bas à gauche.
- Ajouter le nouveau layer en haut: en glissant le calque vers le haut.
- Renommer le calque rename clic droit > renommer > Actions
- Ensuite sélectionner la première image du calque (ici en noir).

- Enfin aller dans le menu Fenêtres > Actions ou utiliser la touche F9.
Un nouveau panneau s’ouvre : La panneau Actions. Le code s’écrit ici.
- Copier Coller ce code ActionScript 3. Un petit a apparaît dans l’image ensuite.
////// Variables du jeu
// La vitesse de boost du jetman
var speedBoost = -4;
// Gravité
var gravity = .8;
// Vitesse max
var speedMax = 5;
////// Variables globales, ne pas toucher :)
// Jetman utilise le boost ?
var boost = false;
// La vitesse actuelle du jetman
var speed = 0;
// 25 fois par seconde cette fonction sera lancée
function jetmanEnterFrame(pEvt) {
// Si boost == true
if (boost) {
// La vitesse du Jetman change
speed = speedBoost;
} else {
// Si la gravité change la vitesse du Jetman et le pousse vers le bas
speed += gravity;
}
// Si la vitesse et trop rapide à cause de la gravité
if (speed > speedMax) {
// On limite la vitesse
speed = speedMax;
// Si la vitesse est trop faible on la limité aussi
} else if (speed < -speedMax) {// On limite la vitesse speed = - speedMax; } // Toutes les frames le jetman va se déplacer verticalement jetman.y += speed; // Si le jetman est hors de l'écran if (jetman.y > 450) {
jetman.y = 100;
}
}
// Ajouter un écouteur d’évènement qui se lancera entre chaque images 25 fois par sondes.
jetman.addEventListener(Event.ENTER_FRAME, jetmanEnterFrame);
// SI la souris est enfoncée
function mouseDown(pEvt) {
// Mettre la variable de booste à true
boost = true;
}
// Si la souris est relevée
function mouseUp(pEvt) {
// Mettre la variable de boost à false
boost = false;
}
// Détecter les évènements souris sur la scène
stage.addEventListener(MouseEvent.MOUSE_DOWN, mouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, mouseUp);
- Enfin tester le jeu (raccourcis CTRL+ENTREE)
Cette animation s’affiche si tout s’est bien passé :
[swf:/wp-content/uploads/2009/12/www.thisisgameplay.com_Jetman_step1.swf 550 400]
Télécharger le code source :
[www.thisisgameplay.com]_Jetman_step1.fla
Télécharger le fichier compilé swf :
[www.thisisgameplay.com]_Jetman_step1.swf
Ensuite nous passerons au Level design.
Léxique :
image = frame
fps = ips = image par seconde
occurence = instance
MovieClip = Symbole
IDE = Integrated development environment = Environnement de développement intégré

